Guide: Understand the property input options in QBank
When building your structure of properties to connect to your assets in QBank you will have to pick a property type for each of your properties. This guide will introduce you to the different options to pick from.
You might have different needs for each of the different properties you create in QBank. The tool offers several different inout types to choose from to best fit the needs of that property. Let's go through each of them and how they work.
- Checkbox - Allows you to use true or false for your assets. (gives you alternatives yes or no)
- Textrow - Allows you to input a single row textfield, suitable for short texts like photographer, caption or location. You can add a minimum and maximum number of characters.
- Text - Is a multiline textarea, suitable for longer texts like a description or note. You can also add a minimum and maximum number of characters.
- Keywords - You can use a keyword property type when you want the user to be able to create his/her own set of keywords
- Dropdown - Use a dropdown property type when the user should choose one option from a specified set of options. The property type allows you to add the options to be listed in the dropdown.
- List - Use a list property type when the user should be able to choose multiple options from a specified set of options. The property type allows you to add the options to be listed.
- Date/Time - A textfield that only accepts dates. You can also add first allowed date and last allowed date if applicable for your need.
- Number - A textfield that only accepts numbers, you can choose between integer (whole number) and decimal values. You can add minimum and maximum allowed values.
- Media Picker - A media picker works like a keywords field, although you tag actual media through a dialog. Useful for creating arbitrary connections between media, without manually writing ID:s in regular text fields.
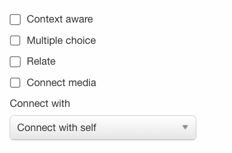
You get a couple of selections when working with the Media Picker:
- Context aware - Folders/moodboards will be added to the search when the picker is opened through the respective edit dialog
- Multiple choice - Enable multiple selections
- Relate - Will show related media in the search results
- Connect media - Create two-way connections when tagging media as long as the tagged media also have this property available.

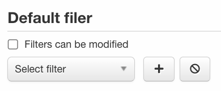
- You can choose if the filters should be modifiable or not. The filters works as any filter in QBank.
- Folder Picker - A folder picker allows you to connect objects with folders without adding them, effectively creating a one way connection from the object to the folder. You can also add the possibility to add multiple folders.
- Color Picker - A color picker property will open a color choosing widget and only accept valid colors by name, hex code, rgb(a)- or hsl(a) values
- Hierarchical - used to group values in to smaller, more specific groups. There is no limit on how many sub groups you can have. You can choose between Single or Multiple Choice Hierarchical Properties by the checkbox option.
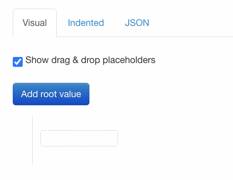
- You will get three different options on how you build you hierarchy, Visual, using indented text or with JSON code.

- You will get three different options on how you build you hierarchy, Visual, using indented text or with JSON code.
These articles will get you started:
- How you add a category
- How to create an object type and how you link property sets
- How to set up a new Property Set in QBank
- How to set up a new Property in QBank
