Get a head start with best practice Social media formats
Creating visually appealing and platform-optimized content is crucial for social media marketing. Learn how to build a template that incorporates best practices for your channels.
Modern marketing strategies must include social media since platforms like Facebook, Instagram, YouTube, and TikTok offer businesses the ability to reach wider audiences than ever before. Ensuring that your content is visually appealing and optimized for each platform is crucial to success. With QBank, this process can be automated through the use of smart templates, allowing you to streamline your social media content creation.
In this article, we'll explore the commands used to create a best practice social media image for Facebook and Instagram, and explain why they're important. Additionally, we'll share the examples that you can import to create your own templates in QBank later in the article.
Let's build a best practise Image Template for Social Media
The most commonly used formats across social media channels are JPG, PNG, and GIF, depending on the purpose of the image. For this article, we'll focus on creating a JPG templates suitable for Facebook, Instagram, and LinkedIn.
Some things to have in mind:
- Good quality images are crucial for social media, there are no strict limitations on size as there are in some CMS systems. Therefore, it's important not to compromise too much on quality.
- In addition to quality, image size is also important for social media, so resizing and cropping the image for optimal results is necessary. We'll also cover some general commands, such as auto-rotate, to ensure the image is correctly adjusted before making any other changes.
What information and commands will we use?
- Naming your Templates is important to secure they are easy to use, using a combination of the channel/tool they will be used, the format they will have and the size is a good best practise to follow.
Examples:-
- Facebook_1200x628_JPG
- Instagram_1080x1080_JPG
- LinkedIn_768x280_JPG
-
- As mentioned above, JPG is a good format to be used for images in Social Media, therefore the MimeType used for this Template will be JPG.
- It's always a good practice to apply your image with the corresponding template name to ensure ease of use. In some cases, the receiving tool may expect a specific naming pattern for the file. If this is the case, it can be set up in the integration setup.
- Adding the best practise commands for the template
-
- We start the Template with the Auto Orient command just to make sure the images are used always starts from the right orientation.
- The Background command, can be good to add if you know you might be working with transparent images and want to apply a background color.
- Then we add the quality command, If you know you will be using resize and crop to get a desired format for the image it is important to use the quality command before you start resizing your image for best result.
- Then we focus on getting the right format for the images, to do so we need to work with the resize and crop commands. When using the both commands together always start with Resize, and after that apply the crop command.
The Resize command will help you get the the image to the desired size, depending on the delivery template you want to create you can work with the options, Proportional, Scale up and allow overflow to get a desired output. (Learn more in this article)
When you have added the resize command that have scaled down the image to the desired width or height you can apply the Crop command to crop the image to the desired final format.
Make sure to enable overflow in your resize command. If you don't, the template will be scaled down excessively, and the crop function won't have anything to crop, which will result in an incorrect format that's different from what you desired.
-
- The Remove profile command can be useful in reducing file size. It is a better option than the "Strip profiles" command, as you have more control over which profiles to keep, and can avoid any loss in color quality. With "Remove profile," you can selectively choose the profiles that should not be removed, resulting in higher-quality output.
- The Remove profile command can be useful in reducing file size. It is a better option than the "Strip profiles" command, as you have more control over which profiles to keep, and can avoid any loss in color quality. With "Remove profile," you can selectively choose the profiles that should not be removed, resulting in higher-quality output.
Great! You've been introduced to our best practice social media template. By following the steps below, you'll be able to get a head start on creating your own company-specific templates.
How to quickly create your own Social Media templates
NOTE: You need to have an Administrator role to be able to manage template sin QBank.
Find your Administrator Tab in QBank and find Templates in the left side menu
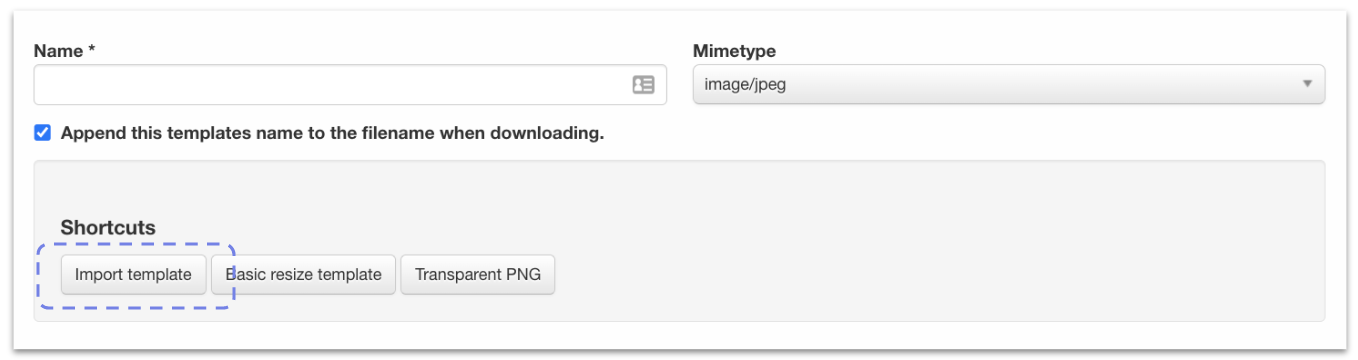
- Create a new Template,

- Copy the code for the desired template. Make sure you get the whole code snippet.
Instagram 1080x1080 JPG
{"id":62,"name":"Instagram_1080x1080_JPG","mimeType":{"id":1,"mimetype":"image/jpeg","description":"JPEG/JFIF Image","imagetemplate":true,"videotemplate":false,"defaultextension":"jpg","classification":"image","subclassification":null},"commands":[{"class":"AutoOrient"},{"type":"color","background":"#ffffff","class":"Background","backgroundParsed":"rgb(255, 255, 255)"},{"quality":80,"class":"Quality"},{"width":1080,"height":1080,"proportional":true,"scaleUp":true,"allowOverflow":true,"class":"Resize"},{"x":0,"y":0,"width":1080,"height":1080,"gravity":5,"usepoint":false,"class":"Crop"},{"profiles":["","*","!icc"],"class":"RemoveProfile"}]}
Facebook 1200x628 JPG
{"id":61,"name":"Facebook_1200x628_JPG","mimeType":{"id":1,"mimetype":"image/jpeg","description":"JPEG/JFIF Image","imagetemplate":true,"videotemplate":false,"defaultextension":"jpg","classification":"image","subclassification":null},"commands":[{"class":"AutoOrient"},{"type":"color","background":"#ffffff","class":"Background","backgroundParsed":"rgb(255, 255, 255)"},{"quality":80,"class":"Quality"},{"width":1200,"height":628,"proportional":true,"scaleUp":true,"allowOverflow":false,"class":"Resize"},{"x":0,"y":0,"width":1200,"height":628,"gravity":5,"usepoint":false,"class":"Crop"},{"profiles":["","!icc","*"],"class":"RemoveProfile"}]}
LinkedIn 768x280 JPG
{"id":63,"name":"LinkedIn_760x280_JPG","mimeType":{"id":1,"mimetype":"image/jpeg","description":"JPEG/JFIF Image","imagetemplate":true,"videotemplate":false,"defaultextension":"jpg","classification":"image","subclassification":null},"commands":[{"class":"AutoOrient"},{"type":"color","background":"#ffffff","class":"Background","backgroundParsed":"rgb(255, 255, 255)"},{"quality":80,"class":"Quality"},{"width":760,"height":280,"proportional":true,"scaleUp":true,"allowOverflow":true,"class":"Resize"},{"x":0,"y":0,"width":760,"height":280,"gravity":5,"usepoint":false,"class":"Crop"},{"profiles":["","!icc","*"],"class":"RemoveProfile"}]} - In the new Template you created in QBank click the button - Import template

- The commands described in the article will now appear in your Template in QBank and you can yourself choose to edit to best fit your needs. Eg, Format, name, size, quality etc.
- Save your new template and start using it for download or through your publishing channel.
We hope this helped you with your templates. Why not explore some other best practise templates and get a head start with them as well?
- Templates for your website (soon available)
- Templates for your E-commerce (soon available)
- Templates for Powerpoint and Word (soon available)
- Templates for Email Marketing (soon available)
