Using the SVG Mask command in image templates
You can now change colors or make background transparent in SVG-files using the SVG mask command, helping you even further managing your icons.
As part of our ongoing efforts to enhance your SVG file experience, we have introduced the ability to customize the colors of your SVG files. Taking this a step further, we are excited to announce a new feature that allows you to optimize the background of your SVG files. For instance, you can now easily make the background fully transparent by utilizing the SVG mask Command. This functionality provides you with greater flexibility and control over the appearance of your SVG files.
To be able to use this functionality you need to secure your SVG files are using ID:s as these ID are what the command uses for applying eg transparent background. If uncertain, this article guides you through how you can add ID's to your SVG files.
NOTE: This command only works from a SVG file to ex a png
How to apply the SVG Mask to a Template
The SVG Mask i regular command that can be applied in the Image templates.
This is how you use the command in an Template:
- Create a new Image Template
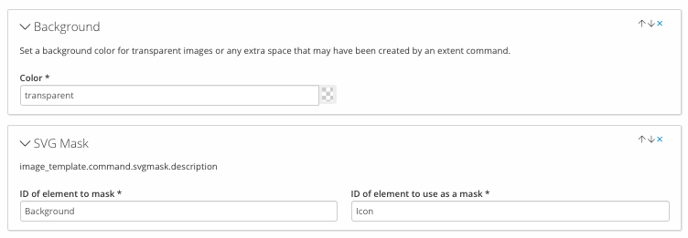
- To do this you need to apply two commands, Background and SVG Mask. The Background defines the background you want applied as background. eg Transparent
And the SVG Mask defines what part of the SVG file that you want to chnage as the same color as the background.
NOTE: This is where it is important to have identified the ID:s for your SVG file
ID of element to mask: The area of the SVG you want to become same color as the background of the Icon.
ID of element to use as a mask: The Area of the icon that should be used as the mask and stay as it is.
